목차
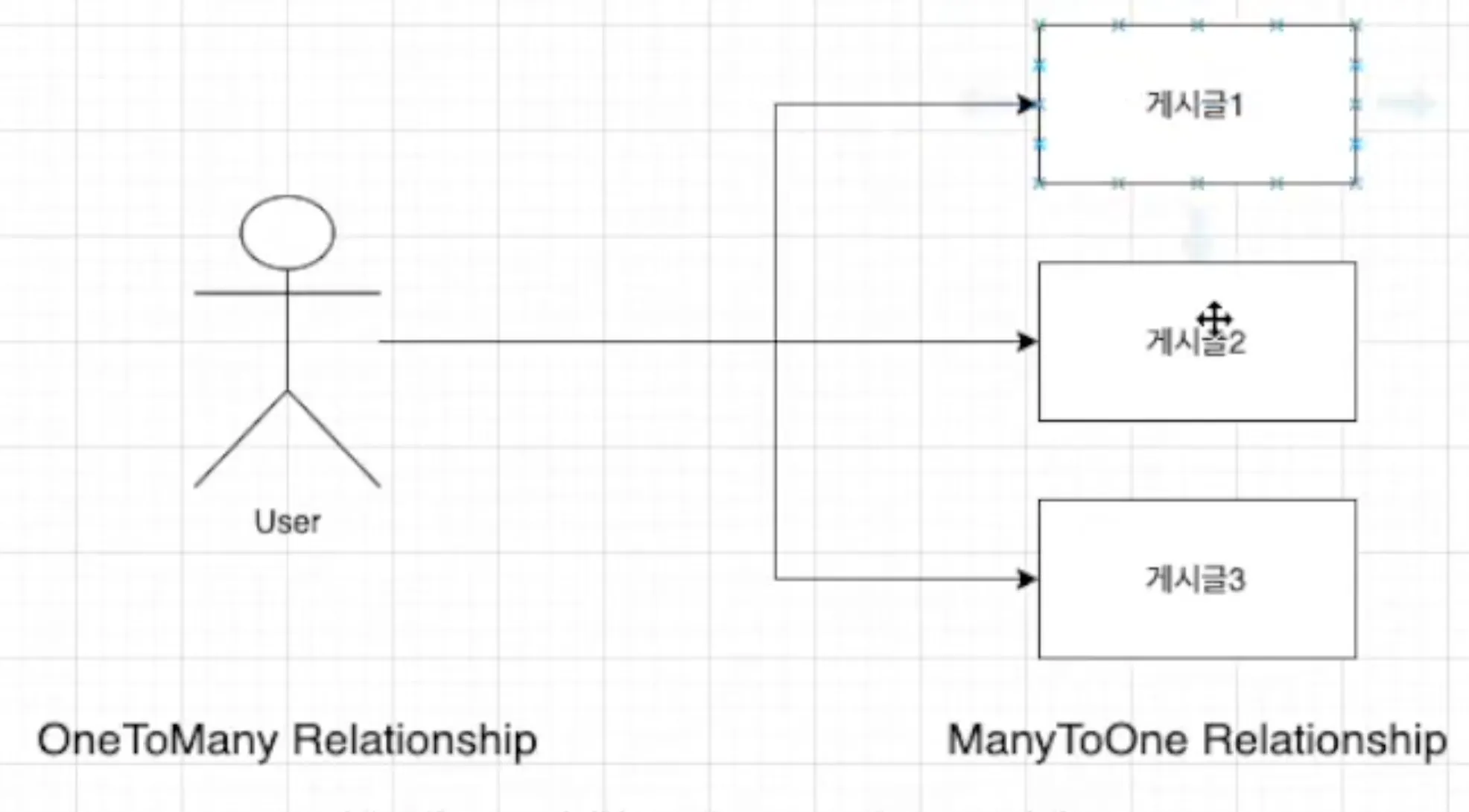
유저와 게시물의 관계 형성
•
게시물을 생성할 때도 어떤 유저가 생성했는지 정보를 생성해야함
•
따라서 유저와 게시물 관계 부분을 처리해주어야 함
I. 엔티티 관계 형성
•
관계를 형성하기 위해 엔티티에 서로 간의 필드를 넣어줘야 함
파라미터
1.
Type
2.
inverseSide (board에서 유저로 접근하려면 board.user로 접근해야 함)
3.
Option (eager: true 일 때는 user 정보를 가져올 때 board도 같이 가져옴)
II. 게시물 생성 시 유저 정보 넣기
게시물 생성 요청 → 헤더 안에 있는 토큰으로 유저 정보 확인 → 유저 정보와 게시물 관계 형성하며 게시물 생성
III. 해당 유저의 게시물만 가져오기 (getAllBoards)
•
컨트롤러에 @Req 추가
◦
@GetUser 커스텀 데코레이터를 만들었으므로 @GetUser 사용
IV. 자신의 게시물만 삭제
•
컨트롤러에 @Req 추가
◦
@GetUser 커스텀 데코레이터를 만들었으므로 @GetUser 사용
@Delete('/:id')
deleteBoard(
@Param('id', ParseIntPipe) id: number,
@GetUser() user: User
): Promise<void> {
return this.boardsService.deleteBoard(id, user);
}
TypeScript
복사